
This is my take on a subset of booking, appointment, PMS or reservation solutions for WordPress.
Update 02.04.2024
Moving down the rabbit hole again :)
Will be diving a bit deeper into some the solutions and their feature-sets. Might split this up into multiple posts :) Will see, which of the developers are interested in an open review or not.
Possible deep-dive reviews for this year:
There are so many booking / appointment solutions out there, that its really hard to decide, which solution is the right one for your specific project and needs.
I will only list those that fit my own internal criteria.
Not all of them will always match, but it should be as close as possible :)
Just to be clear, this is highly opinionated, as is every other list claiming to have the best available solutions for you ;)
But this is how I would approach it together with my clients!
A Property Management System ( PMS ) or Hotel Operating System ( HOS ) is an overkill for most projects, but provides booking, reservations, appointment logic, logistics, accounting and many other features.
My main focus is not the PMS market, but its always nice to have the option to extend a setup in the future, if additional requirements come up.
This is about full WordPress solutions, but there are also solutions that integrate with WordPress, but are hosted externally.
Like Checkfront for example and their WordPress integration.
You pay a monthly fee, depending on your yearly requirements.
The problem with a SaaS, is that you are limited to their feature set. If you want to integrate your own features and develop a specific extension for them, it is not always possible.
Some provide API access for extendability, but extending upon that can be pricey. And often its hard to decide, which service will really stick around and not vanish at some point.
But they are a nice quick solution, to get you started.
This is where many offers try to lure you in. They offer premium themes that look amazing with demo content, bundled with a basic addon that features common functionality for the hotel booking market.
Some are pretty basic, some of these addons go pretty far.
For a B&B or hotel owner, it is pretty difficult to decide, which is the right one to choose.
You just see pretty pictures, perfect matching text and a workflow of many things, that just seem to work.
But does it really work for your feature-set?
How good is the documentation for the booking addon?
Do they provide a community forum to help with adjustments?
If none of the above is satisfying, please RUN :)
Don’t waste your money and stay away from frustration!
Most of the booking solutions are based around WooCommerce and there are 1000s of themes that are compatible.
There is no reason to bundle theme and booking addons, unless you really have a feature-set, that perfectly matches and will not grow in the future!
Choose a theme that is well supported, uses the framework of your choice and liking OR find someone to build a unique theme for you.
A Channel Manager is a module that allows you to connect & synchronize your OTA channels (such as Booking.com, AirBnB, Expedia, Hotels.com, HomeAway, Trip Advisor, etc.).
The goal is to have no overbooking, just one calendar to manage all reservations, rates & availability.
This is a big topic and complicated in many ways. Some solutions offer some kind of 1-way or 2-way sync via iCal.
You can also use external services like Syncbnb or OTA Sync. This alone is a rabbit-hole of its own :) Not going there yet …. But it is an important question, if you plan to offer your bookings externally and do not wish to sync availability / reservations manually.
Before choosing anything you should really pinpoint your own requirements.
This is a starting list of solutions, that I handpicked following the rules I set myself. This list might grow in the future, depending on additional plugins I discover.
I have a new WPML client, that is starting fresh and already leaned on a theme based solution. He has some project requirements, that already leave him stuck in certain areas.
That is why I decided to take a deeper look at things currently available. I have touched many of these before, but taking a fresh look at them ;)
I am not comparing features, just presenting those that are good candidates to build a great booking setup.
You will need to do a feature matrix for your project and see which areas are covered by each plugin. No way around that :)

Certified booking system and PMS Plugin for Hotels, B&B, Villas and Apartments.
E4J started with Joomla CMS integrations and added WordPress in 2018.
From their website: “The project VikWP – VikWordPress.com was born in 2018, it’s a newly born project, but it has more experience than ever by background. The company E4J has been one of the leading extensions development companies for Joomla since 2009. That’s how we started to get known with our software. “
Not many websites talk about it, but it has an amazing feature-set at a pretty descent price for the Pro version.
This plugin has no WooCommerce support and relies solely on their own payment integrations. They offer full PCI-DSS compliance for their payment gateways.
They offer a free and pro version, with the free version already having a good set of features.
One of the biggest benefits of the Pro Version is the possible integration of the channel manager, which allows you to sync your bookings with other external services (booking.com, airbnb …)
And if PMS features are important to you, the Pro version is the right plugin for you.
The price can quickly accumulate, depending on the payment gateways needed, which is not so much different to WooCommerce ;)
You also have to calculate in the Channel Manager, if you want to sync with external service providers.
The plugins target audience is more single properties or appartment complexes.
To get you started
A Vik Theme – Plaza – LINK
Appointment Manager – LINK
Documentation – LINK
Frontend Demo – LINK
Admin Demo- LINK
Price Range
FREE (Limited Payment Gateways / No Channel Manager)
or
PRO – 140 EUR (≈ $165) + Channel Manager: 79 EUR (≈ $93)
What is missing?
A merged use of the booking plugin, appointment plugin, item rent plugin is not possible. There is no shared shopping basket.

Pinpoint Booking System comes with a clean interface, a multipurpose functionality and an amazing range of booking features.
Suitable for businesses such as hotel accommodation, guesthouses rentals, appointments, scheduling conferences, and meetings or rental businesses to simplify the booking process for their customers.

Motopress has been a go-to for many projects in the past. When you search for booking solutions, it will always come up.
“The MotoPress WordPress Hotel Booking plugin is an all-in-one property management suite for rental property websites. List unlimited accommodations and services, accept direct online reservations, synchronize all bookings across OTAs and more (no per-booking or per-property commission). This WordPress hotel booking plugin is perfect for running any hospitality business establishment regardless of the size, function or cost: a hotel, vacation rental, apartments agency, hostel and more.” – statement from their website.

Another plugin that has been around for a long time and grown in popularity as well as features.

“JetBooking plugin is a unique addon developed by the Crocoblock team specifically for rent and booking services, such as vehicles, dresses, apartments, etc.” – Introduction
If you love the possibilities and concept of Elementor, JetBooking could be of interest for you. The extension provides a different approach with similar features or better than those above.
Check their feature comparison here.
I have not played with JETbooking yet, but have worked with almost all their other extensions so far!
Love their style and integration with Elementor.
crocoblock offers a whole suite of plugins that enhance Elementor.
Really high quality extensions, with an amazing detail to design and functionality.
Feature highlights
To get you started
Demo – LINK
Documentation – LINK
REST API – LINK
JETengine – LINK
JETsmartfilters – LINK
Free Kava Theme – LINK
Dynamic Templates – LINK
JETThemeCore – LINK
crocoblock JETPlugins – LINK
Price Range
JETbooking $19 + JETengine $26 + JETsmartfilters $24 or JET Bundle $130
What is missing?
A channel manager to sync with Airbnb / Booking.com etc, is missing. They have a video tutorial up, that showcases synchronisation to Google Calendar via Zapier / Integromat. I am sure you could also use n8n.io, which you can host yourself ;)

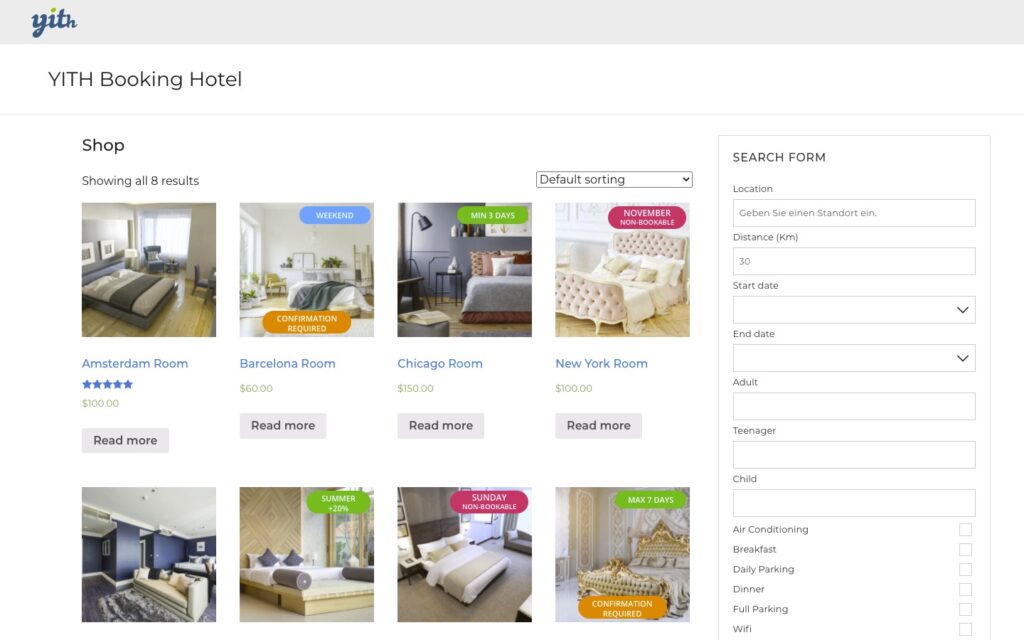
I totally forgot about YITH, even though they are the poster child for good WooCommerce solutions.
The plugin implements a booking/appointment system to manage booking of services, rooms, accommodation facilities and more.
It feels more expensive than those above, but it has a huge feature-set and includes bookings and appointments!
YITH shines, when it comes to their documentation.
These are just some possible solutions. Hope this gives you a little jump-start.
D’ont just use the first best thing, even if it looks impressive on first glance!
I will adjust and tweak this article, as new things come up.

Create a system cron for WordPress, that is accessible and can be easily tweaked to provide more details. Here some basic information about crons and the tools I am going to use …
In WordPress, the term “cron” refers to the system used for scheduling tasks to be executed at predefined intervals. The WordPress cron system allows various actions to be scheduled, such as publishing scheduled posts, checking for updates, sending email notifications, and running other scheduled tasks.
WordPress includes its own pseudo-cron system, which relies on visitors accessing your site. When a visitor loads a page on your WordPress site, WordPress checks if there are any scheduled tasks that need to be executed. If there are, it runs those tasks. This system works well for most sites, but it has limitations, particularly for low-traffic sites or sites that need precise scheduling.
To overcome these limitations, WordPress also provides the option to use a real cron system. With a real cron system, tasks are scheduled and executed independently of visitor traffic. This can be more reliable and precise than relying on visitors to trigger cron tasks.
To set up a real cron system for WordPress, you typically need to configure your server’s cron job scheduler to trigger the wp-cron.php file at regular intervals. This file handles the execution of scheduled WordPress tasks.
WP Crontrol is a solid UI, to list and see whats happening in the background.
WP-CLI (WordPress Command Line Interface) is a powerful command-line tool that allows developers and administrators to interact with WordPress websites directly through the command line, without needing to use a web browser.
It provides a wide range of commands for managing various aspects of a WordPress site, such as executing crons / scheduled tasks, installing plugins, updating themes, managing users, and much more.
Most WordPress hosts have it preinstalled. Installation
Test CRON
|
1 2 3 |
# Test WP Cron spawning system $ wp cron test Success: WP-Cron spawning is working as expected. |
Run CRON
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
# Schedule a new cron event $ wp cron event schedule cron_test Success: Scheduled event with hook 'cron_test' for 2024-01-31 10:19:16 GMT. # Run all cron events due right now $ wp cron event run --due-now Success: Executed a total of 2 cron events. # Delete all scheduled cron events for the given hook $ wp cron event delete cron_test Success: Deleted 2 instances of the cron event 'cron_test'. # List scheduled cron events in JSON $ wp cron event list --fields=hook,next_run --format=json [{"hook":"wp_version_check","next_run":"2024-01-31 10:15:13"},{"hook":"wp_update_plugins","next_run":"2016-05-31 10:15:13"},{"hook":"wp_update_themes","next_run":"2016-05-31 10:15:14"}] |
ntfy (pronounced notify) is a simple HTTP-based pub-sub notification service. It allows you to send notifications to your phone or desktop via scripts from any computer, and/or using a REST API.
You can host your own docker instance or use the hosted solution.
The documentation is detailed and offers many ways to tweak the resulting notification.
|
1 2 |
/** Disable virtual cron in wp-config.php */ define('DISABLE_WP_CRON', true); |
|
1 |
0 13 * * * wget -q -O - https://domain.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1 |
I am not showing you how to create a system cron, that can vary depending on your hosting provider. Some of you will just setup / modify the crontab themselves. So here an example of how I use it these days …
|
1 |
*/30 * * * * OUTPUT=$(/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" 2>&1) && curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
Lets dissect this :)
See example usage on crontab.guru.
|
1 |
*/30 * * * * |
Im using a variable to capture the output, allowing me to pass it to ntfy.
|
1 |
OUTPUT=$() |
Use bash to launch wp-cli, passing in required parameters to make sure the right website is targeted.
I am using –due-now to only launch those schedules that are actually pending. >/dev/null 2>&1 prevents any emails to be send for this cron job, it redirects the error stream into the output stream. Always helpful to remove it for the first testdrive.
>/dev/null: redirects standard output (stdout) to /dev/null
2>&1: redirects standard error (2) to standard output (1), which then discards it as well since standard output has already been redirected :)
|
1 |
/bin/bash -c "/path/to/wp-cli/wp --path=/path/to/wp/install/ cron event run --url=https://your-website.com/if/multisite/ --due-now" >/dev/null 2>&1 |
This part sends the output to a ntfy instance / topic.
|
1 2 3 4 5 |
curl -u %ntfy_token% -H "Filename:your_cron_output.txt" -H "Title:Your Cron" -d "$OUTPUT" "https://ntfy.server.com/topic" |
You can set many other things as well, like tags, images …. Check the documentation about publishing for more options. You can even redirect to an email account ;)
|
1 2 3 |
if ( defined( 'WP_CLI' ) && WP_CLI ) { // Do WP-CLI specific things. } |
|
1 2 3 4 |
if ( defined( 'DOING_CRON' ) ) { // Do something } |
Enjoy coding …
Alex

Slowly getting into the 2024 spirit. 3 projects coming to a close this month and looking forward to a couple of new smaller projects in between.
Redoing my whole website this year, so will slowly transition and move content …
… im currently testdriving or expanding upon!
Yes I do, either via a standard / multisite installation or headless. Not reinventing the wheel for everything ;) Have done some amazing integrations using just the Rest API layer last year.
Also still enjoying creating multi-lingual websites using WPML.
When it comes to templating, I am doing pure custom layouts using Timber, Gutenberg or Elementor. The client decides what he wants and I deliver ;)
Love my local open source stack. Tried paid solutions, but rather not spend money and enjoy the rapid fire of new open source models ;)
Have a good start into 2024 and enjoy coding.
Alex

This has been a busy and interesting year. I am always looking forward to new challenges and this year really had some nice puzzles to solve ;)
2023 has brought us “AI” in all its glory, for content creation and in many development areas. There is no way around it and no way to stop the current revolution. Either we adapt or parish as a developer or content creator.
I have never been a bloom and doom person. If I was, I would no longer be working as a fullstack developer.
LM Studio, ComfyUI and invokeAI, are only a part of the local tools I have been experimenting with. I have always set a side a day during my week to play with new tools or expand my knowledge.
New clients, new connections, old friends and thrilling puzzles :)
Its always difficult to find time to work on my own tools, website and experiments. I really hope that I can set aside a bit more for this 2024.
I wish you all Happy Holidays and a joyful transition into 2024.
Keep on coding!
Alex

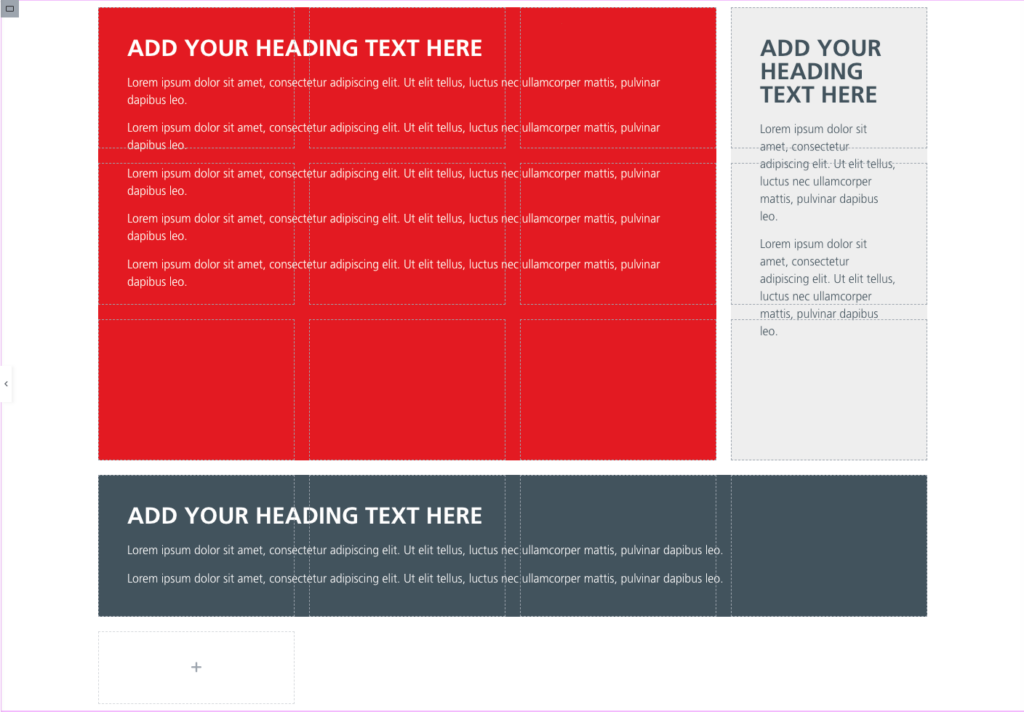
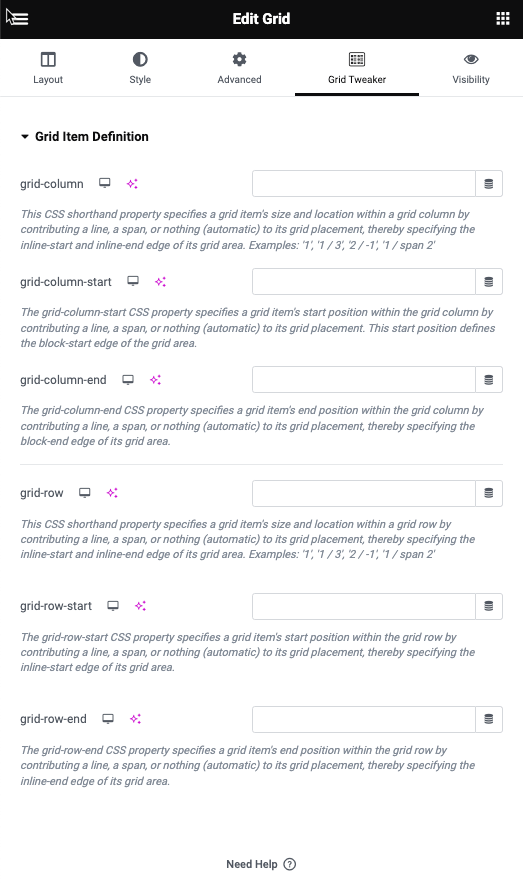
Elementor Pro provides grid containers as an experimental feature. The options provided are limited, when it comes to native controls. The fine-tuning of the grid container items need to be done using Advanced CSS.
If you are looking for a simpler way without using Advanced CSS, I started building out a Grid Tweaker for Elementor.


This will add a new tab to all containers and allows you to tweak grid-row / grid-column. Basic work is done. I am currently tweaking the controls a bit and will make it even easier ;)
Added an example template to import into Elementor. For those interested, the plugin can be freely downloaded from my Github repository. You can also do a search for “cubicfusion-grid-tweaker” on Github.
Cheers and enjoy
Alex

Archaeology Travel is an online travel guide for people who enjoy exploring the world’s pasts. Inspiration for where to go and what to see. Information and tips on how to get there and what tickets to buy. Making it possible for everyone to find or create their adventures in archaeology and history, from humanity’s earliest times to our more recent contemporary pasts.
I had the chance to design the booth for the Travel Innovation Summit 2023 in Seville. The booth follows the design patterns we agreed on for the website. QR-Codes were used for access to the core principals and all the important areas of the website.

Artificial intelligence (AI) has revolutionized the way we interact with images, and the current AI image solutions are a testament to this. AI image solutions are applications of AI that can identify, classify, and manipulate images with remarkable accuracy and speed. With the rise of deep learning and computer vision, AI image solutions have become increasingly sophisticated, and their applications have expanded to fields such as healthcare, finance, entertainment, and more. Some of the most prominent AI image solutions and their applications.
Image recognition is the process of identifying and classifying objects, people, or other elements in an image. AI-powered image recognition solutions use deep learning algorithms to recognize images with high accuracy. Image recognition is widely used in various fields, including healthcare, security, and retail. For example, in healthcare, AI image solutions are used to analyze medical images such as X-rays and MRIs to detect diseases and conditions such as cancer, brain injuries, and more. In security, AI-powered image recognition solutions are used to identify faces, license plates, and other elements in surveillance videos. In retail, AI image solutions are used to identify and classify products and improve inventory management.
Object detection is a subset of image recognition that involves detecting the location of specific objects in an image. AI-powered object detection solutions can identify and locate objects in an image with high accuracy. Object detection is used in various fields, including self-driving cars, security, and e-commerce. For example, in self-driving cars, AI image solutions are used to detect pedestrians, traffic lights, and other objects on the road. In security, AI-powered object detection solutions are used to identify suspicious behavior and detect objects such as weapons and explosives. In e-commerce, AI image solutions are used to detect and locate products in images, improving search and recommendation algorithms.
Image segmentation is the process of dividing an image into multiple segments or regions based on specific criteria. AI-powered image segmentation solutions use deep learning algorithms to identify different objects and elements in an image and segment them accordingly. Image segmentation is widely used in various fields, including healthcare, entertainment, and transportation. For example, in healthcare, AI image solutions are used to segment medical images such as CT scans and MRIs to aid in diagnosis and treatment. In entertainment, AI-powered image segmentation solutions are used to create special effects and manipulate images in movies and games. In transportation, AI image solutions are used to segment images of roads and traffic to aid in autonomous driving.
Image generation is the process of creating new images using AI algorithms. AI-powered image generation solutions can generate highly realistic images based on specific inputs, such as text descriptions or reference images. Image generation is used in various fields, including art, fashion, and advertising. For example, in art, AI image solutions are used to generate unique and creative designs and artworks. In fashion, AI-powered image generation solutions are used to create new designs and prototypes. In advertising, AI image solutions are used to generate highly realistic product images and visualizations.
AI image solutions are transforming the way we interact with images and are being used in various fields to improve efficiency, accuracy, and creativity. From image recognition and object detection to image segmentation and generation, AI image solutions are increasingly sophisticated and capable. As AI technology continues to evolve, we can expect to see more applications of AI image solutions in the future, and they will undoubtedly play an essential role in many industries.
Some of the tools are already used in new ways, to help reconstruct or understand archaeology dig sites. They help analyse genes and will help to discover new remedies or cures for illnesses in the future.
Even though many complain about the exponential growth of AI, it brings so many positive angels into the mix, allowing us to fix and elevate our lives. Sadly change often comes at a cost, but it lies in our hands to direct and secure AI technology to help and not destroy lives.

I had the chance this year to meetup with my client Thomas Dowson from “Archaeology Travel Media” at the Travel Innovation Summit in Seville.
Over the past 2 years we have been revamping all the content from archaeology-travel.com and integrated a sophisticated travel itinerary builder system into the mix. We are almost feature complete and are currently fine-tuning the system. New explorers are welcome to signup and testdrive our set of unique features.
It was so nice to finally meet the whole team in person and celebrate what we have accomplished together so far.
Directly taken from the front-page :)
“EXPLORE THE WORLD’S PASTS WITH ARCHAEOLOGY TRAVEL GUIDES, CRAFTED BY EXPERIENCED ARCHAEOLOGISTS & HISTORIANS
Whatever your preferred style of travel, budget or luxury, backpacker or hand luggage only, slow or adventure, if you are interested in archaeology, history and art this is an online travel guide just for you.
Here you will find ideas for where to go, what sites, monuments, museums and art galleries to see, as well as information and tips on how to get there and what tickets to buy.
Our destination and thematic guides are designed to assist you to find and/or create adventures in archaeology and history that suit you, be it a bucket list trip or visiting a hidden gem nearby.”
More Details
About
Mission & Vision
Code of Ethics
We are constantly expanding our set of curated destinations, locations and POIs. Our plan is it, to make it even easier to find unique places for your next travel experience.
We are also working on partnerships to enhance travel options and offer a even broader variety of additional content.
Looking forward to all the things to come, as well as to the continued exceptional collaboration between all team members.

First a bit of context :)
Translation within WordPress is based of Gettext. Gettext is a software internationalization and localization (i18n) framework used in many programming languages to facilitate the translation of software applications into different languages. It provides a set of tools and libraries for managing multilingual strings and translating them into various languages.
The primary goal of Gettext is to separate the text displayed in an application from the code that generates it. It allows developers to mark strings in their code that need to be translated and provides mechanisms for extracting those strings into a separate file known as a “message catalog” or “translation template.”
The translation template file contains the original strings and serves as a basis for translators to provide translations for different languages. Translators use specialized tools, such as poedit or Lokalize, to work with the message catalog files. These tools help them associate translated strings with their corresponding original strings, making the translation process more manageable.
At runtime, Gettext libraries are used to retrieve the appropriate translated strings based on the user’s language preferences and the available translations in the message catalog. It allows applications to display the user interface, messages, and other text elements in the language preferred by the user.
Gettext is widely used in various programming languages, including C, C++, Python, Ruby, PHP, and many others. It has become a de facto standard for internationalization and localization in the software development community due to its flexibility and extensive support in different programming environments.
WordPress uses dedicated language files to store translations of your strings of text in other languages. Two formats are used:
There has been a discussion for years, if it makes sense to cache mo-files, to speedup WordPress when multiple languages are in use. Discussion of the WordPress Core team.
There have been a couple of plugins trying to fix this and prevent reloading of language files on every pageload.
Most of these use transients in your database and object caches if active.
Well it all depends on the amount of language files and your infrastructure. This load/parse operation is quite CPU-intensive and does spend quite a significant amount of time.
I have decided, not to bother with it in the past :) But I am always looking for ways to speed up multi-lingual websites, as that is my daily bread & butter ;) Checkout Index WP MySQL For Speed & Index WP Users For Speed, which optimizes the MySQL Indexes for optimal speed. That change, really does make a bit difference!
One thing that can help to speed up things, is to use the native gettext extension and not the WordPress integration of it. This will indeed help speedup translation processing and help big multilingual websites.
Native Gettext for WordPress by Colin Leroy-Mira, provides just that.
Create a must use plugin and add this:
|
1 2 3 |
<?php /** Plugin Name: Disable Gettext */ add_filter('override_load_textdomain','__return_true'); |
This will prevent any .mo file from loading.
Please consider the performance impact. Read about it at the main documentation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?php /** * Change text strings * * @link http://codex.wordpress.org/Plugin_API/Filter_Reference/gettext */ function my_text_strings( $translated_text, $text, $domain ) { switch ( $translated_text ) { case 'Sale!' : $translated_text = __( 'Clearance!', 'woocommerce' ); break; case 'Add to cart' : $translated_text = __( 'Add to basket', 'woocommerce' ); break; case 'Related Products' : $translated_text = __( 'Check out these related products', 'woocommerce' ); break; } return $translated_text; } add_filter( 'gettext', 'my_text_strings', 20, 3 ); |
Enjoy ….

Extending iPanorama 360 can be a challenge, as none of the events are documented. You can talk to the developer or ask for support to get things done.
You can also read up on the core assets used:
ipanorama.min.js
jquery.ipanorama.min.js.
You can easily search for the events and figure out the parameters passed. Here a quick reference for things I used so far.
|
1 2 3 4 5 |
ipanorama:ready ipanorama:config ipanorama:fullscreen ipanorama:mode ipanorama:transform-mode-changed |
|
1 2 |
ipanorama:tooltip-show ipanorama:tooltip-hide |
|
1 2 |
ipanorama:popover-show ipanorama:popover-hide |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
ipanorama:scene-before-load ipanorama:scene-after-load ipanorama:scene-progress ipanorama:scene-error ipanorama:scene-show-start ipanorama:scene-show-complete ipanorama:scene-hide-start ipanorama:scene-hide-complete ipanorama:scene-clear ipanorama:scene-index ipanorama:scene-point-add ipanorama:scene-point-remove ipanorama:scene-point-dragstart ipanorama:scene-point-dragend ipanorama:scene-point-select ipanorama:scene-point-deselect ipanorama:scene-point-hide ipanorama:scene-point-show ipanorama:scene-point-change ipanorama:scene-plane-add ipanorama:scene-plane-remove ipanorama:scene-plane-dragstart ipanorama:scene-plane-dragend ipanorama:scene-plane-select ipanorama:scene-plane-deselect ipanorama:scene-camera-start ipanorama:scene-camera-end ipanorama:scene-camera-change |
|
1 2 3 4 5 6 7 |
var instance = this, $ = jQuery; instance.$container.on("ipanorama:scene-after-load", function(e, data) { data.scene.control.minPolarAngle = 90 * Math.PI / 180; data.scene.control.maxPolarAngle = 90 * Math.PI / 180; }); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var instance = this, $ = jQuery; function onMarkerClick(e) { var userData = this.cfg.userData; if(userData) { var $iframe = $(userData); $.featherlight($iframe); } } for(var i=0;i<instance.markers.length;i++) { var marker = instance.markers[i]; marker.$marker.on('click', $.proxy(onMarkerClick, marker)); } |
|
1 2 3 4 5 6 7 8 9 10 |
const plugin = this; const $ = jQuery; const $loading = $('<div>').addClass('myloading').text('loading'); plugin.$container.append($loading); plugin.$container.on('ipanorama:scene-progress', (e, data) => { const flag = data.progress.loaded == data.progress.total; $loading.toggleClass('active', !flag); }); |